quickr pickr: A quickr way to pick Flickr pictures, generate HTML code, and post them to Blogger, Xanga, or any blog.
適用對象:flickr使用者
用途:短時間取得自己 flickr 照片的外連網址,並提供語法。
網址:quickr
pickr (http://quickrpickr.com/)
使用的方法如下:
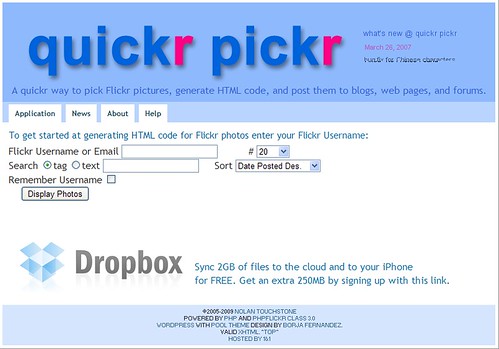
先到quickr pickr網站。
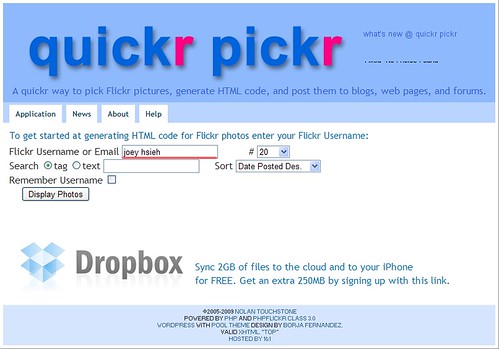
然後在 Flickr Username or Email 輸入 flickr 帳號(目前輸入信箱似乎無效,只能先輸入Username)。 後頭 "#" 字號後面的數字代表要取得的圖片數目。 Search的部份似乎只是設定圖片排序,由於不常使用在這裡也不多介紹。
設定好之後按下 Display Photos,並稍待一會兒。
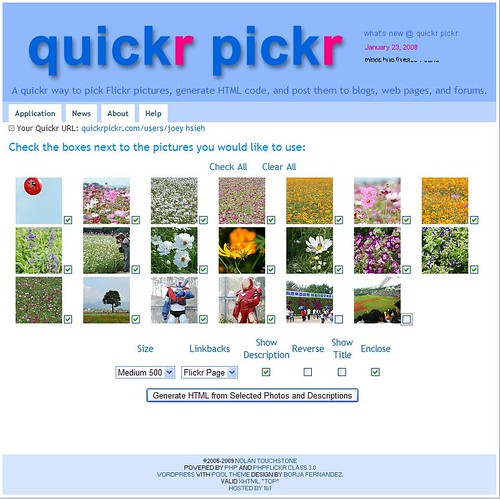
搜尋完後,圖片就以 flickr 最後上傳的20張(假設 "#" 設定20)作為顯示。接下來在小圖示旁邊勾選為我們所要的圖片,如果全部都是的話就點選上方的 Check All。
接下來就是設定我們所要的圖片格式了。
Size: 主要是顯示在網誌上的圖片大小。依格式
由大到小分為:"Original", "Large", "Medium 640", "Medium 500",
"Small, Thumbnail", "Square" ,尺寸個人需要選擇。
Linkbacks: 圖片點出連結後(新開網頁)會顯示的圖片大小,格式與Size選項一樣,"Original",
"Large", "Medium 640", "Medium 500",
"Small", "Thumbnail", "Square"。
Show Description 勾選的話會在圖片上加註 flickr
上的圖片敘述(當初上傳 flickr 時設定的)。Reverse 勾選則反向排序。Show Title
勾選則在圖片上方顯示標題。
最後按下 Generate HTML from selected photos and descriptions
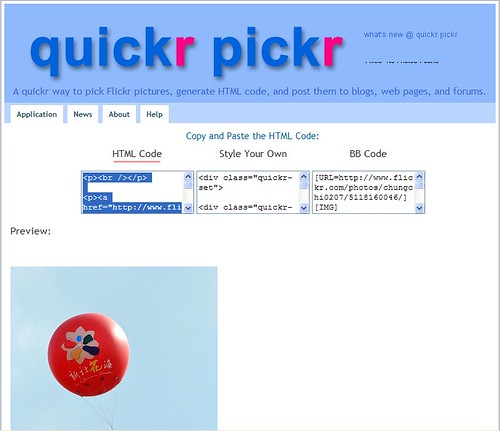
如上圖所示,HTML Code 是網誌文章中使用的語法。只要將下方的語法點選並複製貼上到文章中就可以將圖片貼上。
Style Your Own 可自行設計圖片格式。
BB Code 則可以在論壇中使用。
- - - - - - - - - - - - - - - - - - - -
quickr pickr 對於網誌作家來說真的是一大利器,如果 flickr 上有一大堆圖片想要連出來,那一張一張慢慢的擷取圖片網址路徑真是令人傻眼。目前Joey在寫網誌的時候也是利用 quickr pickr 擷取圖片網址,縮短了編寫網誌的不少時間。









 留言列表
留言列表