首先大家要有funP的帳號,
在funP登入完後,
連結到推文按鈕貼紙頁面,
1.選擇所要的樣式..

2.在輸入相關資訊中, 打入你所要貼上貼紙的網址..
3.按下一頁中有多個按鈕, 然後會產生程式碼.. 放在按鈕位置的 程式碼:與 放在網頁<head>位置 程式碼:

接下來就是Blogger的部份, 將產生出來的程式碼放在適當的位置..
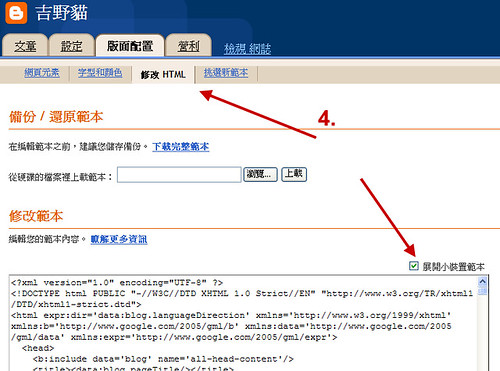
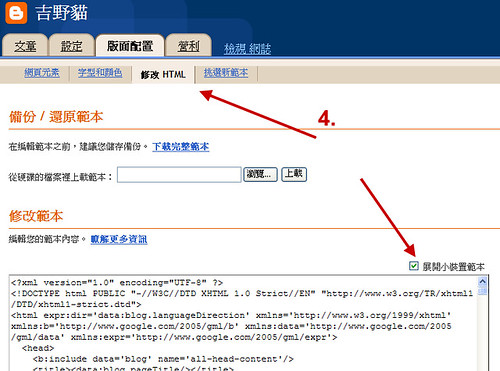
4.先登入進到管理後台的"版面配置 -> 修改HTML", 勾選"展開小裝置範本"

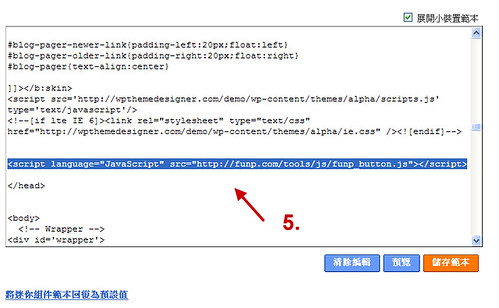
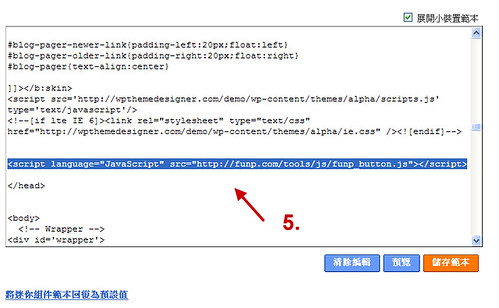
5.將剛剛產生放在網頁<head>位置 程式碼:放在<head>與</head>之間..

6.然後增加一個新的CSS樣式, 位置由下列參數調整..
.funp {
float:right;
margin-left:10px;
font-size:0px;
}
然後將CSS樣式放入HTML裡面..

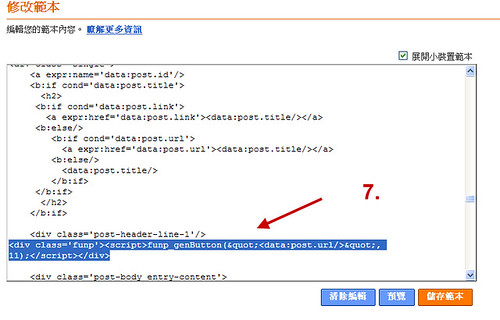
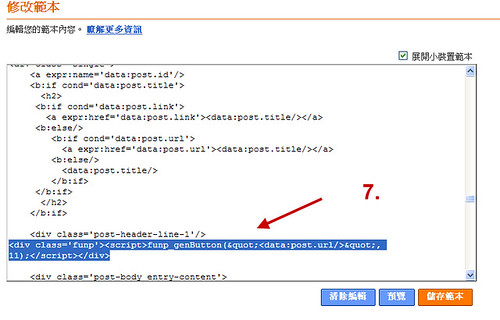
7.接著將放在按鈕位置的程式碼
<script>funp_genButton('http://yoshinocat.blogspot.com', 11);</script>
改成
<div class='funp'><script>funp_genButton("<data:post.url/>", 11);</script></div>
更改步驟解說:
i.紅色字的部份, 在..按鈕位置的程式碼前後加上<div class='funp'></div>
ii.綠色字的部份, 把單引號轉成"..
iii.紫色字的部份, 把原本的 http://yoshinocat.blogspot.com 改成 <data:post.url/>..
接著將以上更改後的按鈕位置的程式碼
放在適當的位置, 可以放置於HTML碼<div class='post-header-line-1'/>的上方, 或者其他喜歡的位置, 我是把按鈕放在標題後面..

8.看一看貼紙有沒有出現, 位置是不是自己所喜歡的, 如果喜歡, 那就大功告成啦^^~
成功後盡情享用funP 帶來貼文的便利性吧!!..

在funP登入完後,
連結到推文按鈕貼紙頁面,
1.選擇所要的樣式..

2.在輸入相關資訊中, 打入你所要貼上貼紙的網址..
3.按下一頁中有多個按鈕, 然後會產生程式碼.. 放在按鈕位置的 程式碼:與 放在網頁<head>位置 程式碼:

接下來就是Blogger的部份, 將產生出來的程式碼放在適當的位置..
4.先登入進到管理後台的"版面配置 -> 修改HTML", 勾選"展開小裝置範本"

5.將剛剛產生放在網頁<head>位置 程式碼:放在<head>與</head>之間..

6.然後增加一個新的CSS樣式, 位置由下列參數調整..
.funp {
float:right;
margin-left:10px;
font-size:0px;
}
然後將CSS樣式放入HTML裡面..

7.接著將放在按鈕位置的程式碼
<script>funp_genButton('http://yoshinocat.blogspot.com', 11);</script>
改成
<div class='funp'><script>funp_genButton("<data:post.url/>", 11);</script></div>
更改步驟解說:
i.紅色字的部份, 在..按鈕位置的程式碼前後加上<div class='funp'></div>
ii.綠色字的部份, 把單引號轉成"..
iii.紫色字的部份, 把原本的 http://yoshinocat.blogspot.com 改成 <data:post.url/>..
接著將以上更改後的按鈕位置的程式碼
放在適當的位置, 可以放置於HTML碼<div class='post-header-line-1'/>的上方, 或者其他喜歡的位置, 我是把按鈕放在標題後面..

8.看一看貼紙有沒有出現, 位置是不是自己所喜歡的, 如果喜歡, 那就大功告成啦^^~
成功後盡情享用funP 帶來貼文的便利性吧!!..

全站熱搜




 留言列表
留言列表